Proto.io เป็นหนึ่งใน Prototyping Tools ที่มีความน่าสนใจอยู่ไม่น้อย มี Component ให้ใช้งานได้หลากหลาย และสามารถเลือกธีมของ Component ได้ ไม่ว่าจะเป็น iOS, Android หรือ Material Design ก็มีให้พร้อมเสร็จสรรพ ถือว่ามี Component สำเร็จรูปเยอะสุดเท่าที่เคยลองมา และมี Plug-in สำหรับ Photoshop, Sketch และ Dropbox เพื่อช่วยให้ Import ภาพเข้ามาใช้งานได้ง่ายขึ้น
มาเริ่มใช้งาน Proto.io กันเลย
เมื่อทำการ Login เข้าใช้งานก็จะพบกับหน้าตาแบบนี้ ในส่วนแรกก็จะอยู่ในหมวดของ Projects ในหน้านี้ก็จะแสดงหน้า Project ที่เราเคยสร้างไว้ทั้งหมดขึ้นมา
การเพิ่มสมาชิกเข้ามาในตัว Project ของเรา
เมื่อเข้ามาที่หัวข้อ USERS ก็เห็นคนที่เราได้ทำการ Add ชื่อเข้ามาใน Project ไว้ทั้งหมด หากเราต้องการเพิ่มสมาชิกเข้ามาใน Project ของเราโดยกดตรง New USER ก็จะเป็นการเพิ่มสมาชิกเข้ามา
เมื่อทำการคลิก New USER ก็จะมีหน้าให้เลือกว่าคนที่เราจะaddเข้ามาจะให้มีสิทธิ์ในการเข้ามาจัดการ Project ของเราขนาดไหน โดยจะมีให้เลือกอยู่ 2 อย่างนั่นคือ Admin กับ Designer ถัดมาจะมีให้กรอกชื่อและE-Mail ของผู้ใช้ที่เราต้องการที่จะ Add เข้ามาใน Project และกด INVITE ก็เป็นอันเสร็จ
การแชทพูดคุยกับคนทีมใน Proto.io
ใน Proto.io ยังมีฟังก์ชั่นที่สามารถแชทพูดคุยกับคนในทีมได้อีกด้วย โดยกดเข้าไปที่รูปข้อความยิ้มมุมขวาล่างตามภาพด้านบน ทีนี้เราก็จะสามารถทำการแชทพูดคุยกับคนในทีมได้แล้ว
การสร้าง Project
ขั้นแรกเรากดไปที่ New PROJECT ดังรูป
จากนั้นจะมีให้กรอกข้อมูลของ PROJECT ที่เราจะสร้างโดยกรอกและเลือก PROJECT TYPE ตามที่เราต้องการเมื่อเสร็จแล้วกด CREATE ได้เลย
เมื่อกด CREATE ก็จะมีหน้าตาการออกแบบขึ้นมาดังรูป โดยสามารถลากอุปกรณ์เครื่องมือมาวางไว้ใน Screen ได้ตามต้องการ
การใส่ Interaction หรือ การกระทำลงไป
คลิกที่วัตถุที่ต้องการจะใส่การกระทำ แล้วเลือกที่หมวด Interaction จากนั้นกดที่ ADD Interaction
จากนั้นทำการกรอกรายละเอียดลงไปและหากต้องการใส่การกระทำให้คลิกที่ Action
เมื่อทำการคลิก Action ก็จะมีลูกเล่นการกระทำต่างๆให้เลือกมากมาย เมื่อเลือกได้แล้วก็กด SAVE Interaction ก็เป็นอันเสร็จ
การ Preview ดูผลงาน
คลิกที่ Preview มุมขวาด้านบน
เมื่อกด Preview ก็จะปรากฏผลงานที่เราได้ออกแบบเอาไว้และสามารถใช้งานได้เหมือนของจริง เช่น การคลิกแล้วไปอีกหน้าหนึ่ง หรือแม้แต่กระทั่งการ Login เข้าใช้งานเป็นต้น
ตัวอย่างการสร้างโปรแกรม
1.เข้าไปที่หน้าเว็บไซต์ Proto.io
2.กดเลือกที่ New Project ตามรูปตัวอย่างด้านบน
3.ใส่รายละเอียดข้อมูลต่างๆ และเลือก Product Type ที่ต้องการแล้วกด Create
4.เลือกเครื่องมือที่ต้องการใช้งานจากแถบทางด้านขวามือ เลือกตามที่ต้องการ
5.จากในรูปด้านบนก็จะใส่ Label และ ปุ่ม bottomลงไปและทำการใส่การกระทำให้ลิงค์ไปหน้า2 ลงไปดังหัวข้อ การใส่ Interaction ที่ได้อธิบายไป
6.ในหน้าที่ 2 คือหน้า Login ก็จะใส่ Label เพือเป็นหัวข้อ “กรุณาเข้าสู่ระบบ “และใส่ Password field 2 ช่อง ในช่อง User และ Password ใส่ icon เพื่อให้สวยงาม และใส่ bottom ลงไปเพื่อให้ลิงค์ไปที่หน้า 3
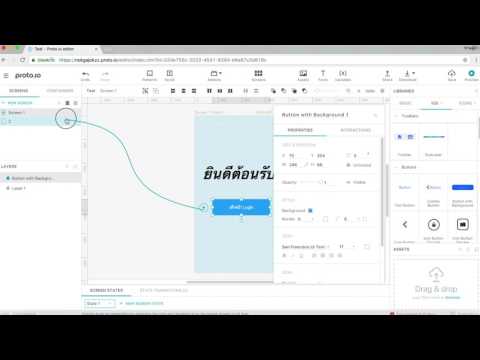
7.ในหน้าที่3 ก็จะใส่รูป image ลงไป และใส่ปุ่ม bottom เพื่อลิงค์ไปยังหน้าที่ 1 เป็นอันเสร็จสิ้น แล้วกด Preview ที่ได้อธิบายไว้แล้วเพื่อดูผลงานที่ทำเสร็จ
คลิปREVIEWและการสอนการใช้งานอย่างละเอียด

สรุปข้อดีของ Proto.io
- มี template และ element ต่างๆให้ลากวาง ลากวาง โดยไม่จำเป็นต้องไปวาง layout จากที่อื่นแล้ว import เข้ามา
- มีชุด transition ที่หลากหลายและเหมือนจริง
- มี icon set เตรียมไว้ให้ใช้ครอบคลุมสำหรับการใช้งานทั่วไป
- เหมาะกับการทำ mobile app เพราะสามารถดาวน์โหลด app ของ proto.io เพื่อทดสอบ mockup ที่เราทำขึ้นมาบนเครื่องจริงได้เลย
นายณัฐดนัย ชูกลิ่น 1560900274





















