
Crashlytics เป็นบริการตรวจจับและแจ้งเตือน Crash โดยถือกำเนิดจากทีม Faric ของ Twitter ในปี 2014 และมีผู้ใช้งานทั่วโลกกว่า 2.5 ล้าน devices ซึ่งในเดือนมกราคมปี 2017 ที่ผ่านมา Google ก็ดึง Fabric มาผนึกกำลังกับ Firebase ด้วย Google เห็นว่าวัตถุประสงค์ของ Firebase และ Fabric นั้นสอดคล้องกันคือช่วยนักพัฒนาให้สามารถพัฒนาแอปได้ง่ายขึ้น มีประสิทธิภาพ และปลอดภัยมากยิ่งขึ้น จากงาน Firebase Dev Summit 2017 ที่ผ่านมา ทีม Firebase ก็ได้ประกาศเปิดตัว Firebase Crashlytics โดยจะมาเป็นบริการตรวจจับและแจ้งเตือน Crash หลัก แทนที่ Firebase Crash Reporting เดิม ซึ่งช่วยให้เราทราบ, ลำดับความสำคัญ และผลกระทบของ Crash ที่เกิดขึ้นในแอปของเรา ผ่านการแจ้งเตือนแบบ Realtime เพื่อให้เราทราบเข้าไปแก้ปัญหาได้อย่างทันท่วงที พร้อมกับการ Integrate ร่วมกับ Cloud Functions for Firebase เพื่อให้นักพัฒนาสามารถจับ Event จาก Crash ที่เกิดขึ้นแล้วไปเขียนฟังก์ชันเพื่อ Handle ต่อได้ เช่น ส่ง issue เข้า Slack ของนักพัฒนา เป็นต้น
สำหรับขั้นตอนในการพัฒนา Firebase Crashlytics สำหรับ Android ขอแยกออกเป็น 4 parts ดังนี้
- การ Set up Firebase และ Crashlytics SDK
- การอัพเกรดจาก Crash Reporting เพื่อมาใช้ Crashlytics
- ทดลองส่ง Crash
- Custom ข้อมูลไปกับ Crash
Part 1 การ Set up Firebase และ Crashlytics SDK
ถ้าสร้างโปรเจคใหม่ ให้ไปดูการ Set up Firebase ที่บทความนี้ก่อน
เมื่อ Set up Firebase เรียบร้อยแล้ว ก็ให้เพิ่ม Crashlytics repo และ dependency ลงใน build.gradle ที่ project-level ดังนี้
buildscripts {
repositories {
// ...
maven {
url 'https://maven.fabric.io/public'
}
}
dependencies {
// ...
classpath 'io.fabric.tools:gradle:1.25.1'
}
}
allprojects {
// ...
repositories {
// ...
google()
}
}
ถัดไปก็ให้เพิ่ม Crashlytics SDK และ Google Analytics for Firebase ใน build.gradle ของ app-level แล้วกด sync ก็เป็นอันเสร็จสิ้น ซึ่งจริงๆแล้วหลังจากติดตั้ง SDK แล้ว เราไม่จำเป็นต้องเขียนโค้ดเลย Firebase Crashlytics ก็จะตรวจจับและแจ้งเตือน crash ให้เราอัตโนมัติแล้ว
apply plugin: 'com.android.application'
apply plugin: 'io.fabric'
dependencies {
// ...
compile('com.crashlytics.sdk.android:crashlytics:2.9.0@aar') {
transitive = true
}
compile 'com.google.firebase:firebase-core:11.8.0'
}
Part 2 การอัพเกรดจาก Crash Reporting มาใช้ Crashlytics
เนื่องจากทีม Firebase ประกาศว่า Firebase Crashlytics จะมาเป็นบริการที่ตรวจจับและแจ้งเตือน crash หลัก ก็ขอแนะนำวิธีการย้ายมาใช้ Crashlytics สำหรับใครที่ใช้ Firebase Crash Reporting อยู่ ด้วยวิธีที่แสนง่ายมว๊ากกก โดยเริ่มจากการไปทำตามขั้นตอนใน Part 1 โดยในไฟล์ build.gradle ของ app-level ให้ลบ dependency ของ Crash Reporting ออกได้เลย
dependencies {
// ...
/* Delete Crash Reporting:
compile 'com.google.firebase:firebase-crash:11.8.0'
}
และสำหรับใครที่ใช้การ custom log เพื่อเก็บค่าบางอย่างใน log อยู่ ก็ให้เปลี่ยนคำสั่งในการเรียกตามนี้จ้า
FirebaseCrash.log() => Crashlytics.log() FirebaseCrash.logcat() => Crashlytics.log() FirebaseCrash.report() => Crashlytics.logException()
Part 3 ทดลองส่ง Crash
เรามาทดลองให้แอปเรา crash กันดีกว่า โดยเรียกคำสั่งด้านล่างนี้(รับรอง…บึ้ม)
Crashlytics.getInstance().crash(); // ทดลองทำให้พังซะหน่อย
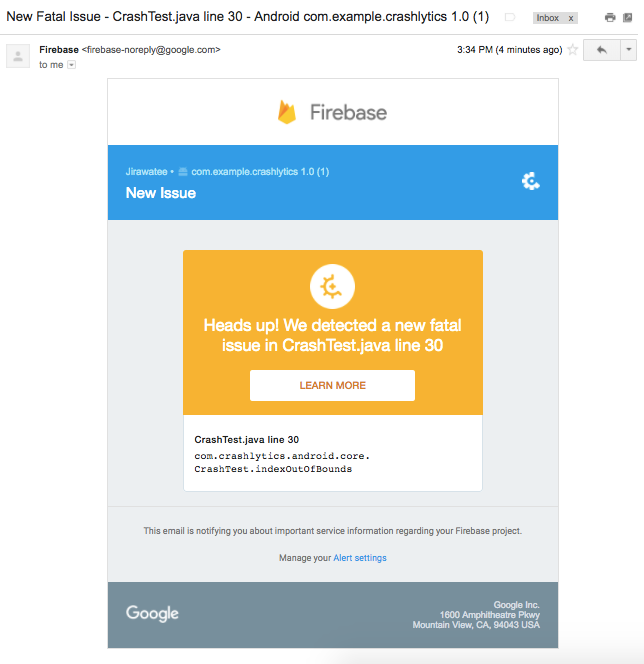
โดยหลังจากแอป crash และปิดลงไปแล้ว เมื่อเปิดแอปครั้งต่อไป Crashlytics ก็จะส่งข้อมูล และแจ้ง crash ให้กับนักพัฒนาภายใน 5 นาที ผ่านทางอีเมล รวมทั้ง Firebase Console ด้วย



Part 4 Custom ข้อมูลไปกับ Crash
เราสามารถระบุข้อมูลเข้าไปใน Crash ที่เกิดขึ้น เพื่อให้เราเข้าใจและติดตามปัญหาได้อย่างละเอียดมากขึ้น
การเพิ่ม Custom logs
เราสามารถสร้าง log เพื่อเก็บข้อมูล event เพื่อให้เราสามารถเข้าใจ journey การเกิด crash ได้มากขึ้น โดยมีวิธีดังนี้
1. Initial ตัว Crashlytics
Fabric.with(this, new Crashlytics());
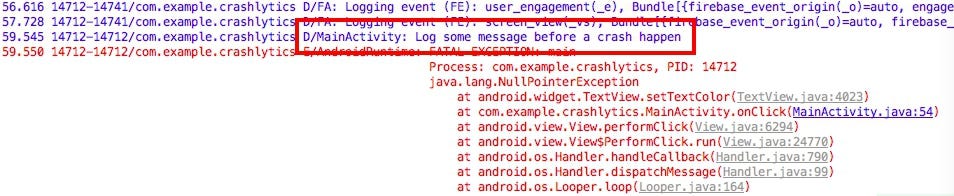
2. การ log เราสามารถเพิ่ม log เข้า Crashlytics เพียงอย่างเดียว หรือจะให้เพิ่ม log เข้า Crashlytics พร้อม print ข้อมูลใน Logcat ด้วยก็ได้
Crashlytics.log(msg); // log เข้า Crashlytics Crashlytics.log(Log.DEBUG, TAG, msg); // log และ print ข้อมูลใน Logcat
มาดูตัวอย่างกัน
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bindWidget();
Fabric.with(this, new Crashlytics());
Crashlytics.log("Start logging!");
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.btn_custom:
Crashlytics.log(Log.DEBUG, TAG, "Log some message before a crash happen");
mTextView.setTextColor(null);
break;
}
}


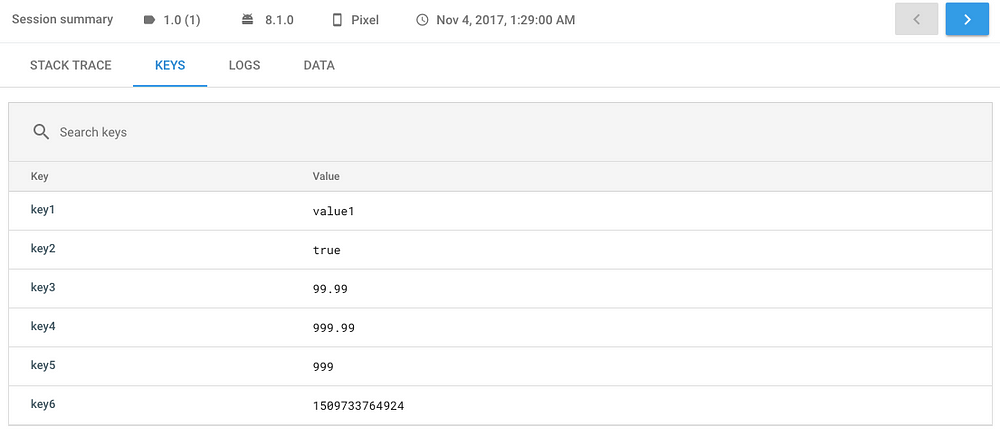
การเพิ่ม Custom Keys
เราสามารถเก็บค่าของตัวแปรต่างๆที่สนใจ แบบ Key/Value ได้ โดยค่าเหล่านี้จะแนบไปกับ crash ที่เกิดขึ้น ซึ่งรองรับ 6 ประเภทของข้อมูลดังนี้
Crashlytics.setString(key, value); Crashlytics.setBool(String key, boolean value); Crashlytics.setDouble(String key, double value); Crashlytics.setFloat(String key, float value); Crashlytics.setInt(String key, int value);
Crashlytics.setLong(String key, long value);
ตัวอย่าง
Crashlytics.setString("key1", "value1");
Crashlytics.setBool("key2", true);
Crashlytics.setDouble("key3", 99.99);
Crashlytics.setFloat("key4", 999.99f);
Crashlytics.setInt("key5", 999);
Crashlytics.setLong("key6", System.currentTimeMillis());

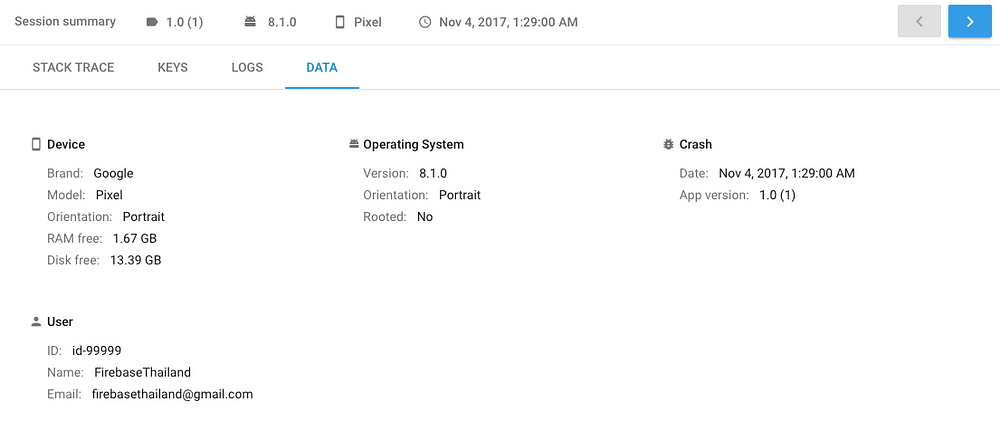
การเพิ่มข้อมูลผู้ใช้
หากเราทราบว่า crash นั้นๆเกิดกับผู้ใช้คนไหน แน่นอนว่ามันจะเป็นประโยชน์ในการวิเคราะห์ ให้เราเข้าใจและแก้ปัญหาได้ง่ายขึ้น ซึ่ง Crashlytics ก็เตรียมเรื่องนี้ให้เราไว้แล้ว
- เริ่มต้นด้วยการระบุ Identifier ของผู้ใช้ก่อนเสมอ ซึ่งอาจจะเป็น ID หรือ Token ที่มีในระบบก็ได้
Crashlytics.setUserIdentifier(String identifier);
- ระบุ Username หรือ Email เพิ่มเข้าไป
Crashlytics.setUserName(String name); Crashlytics.setUserEmail(String email);

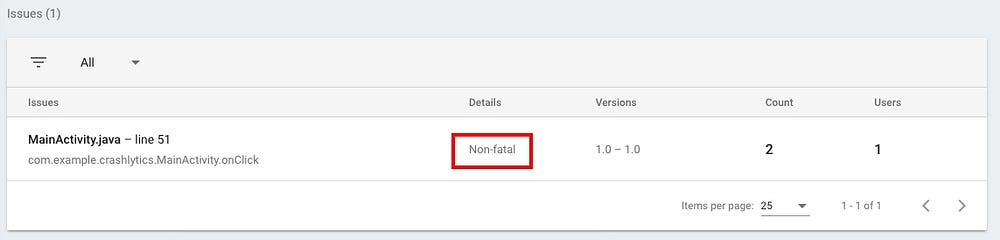
การ Log Non-Fatal Exceptions
ถึงแม้ว่าการทำ try catch จะทำให้เรารอดพ้นจากการ crash ไปได้ แต่มันก็เหมือนเราซุกปัญหาไว้ใต้พรม Crashlytics ได้เตรียมฟังก์ชันที่ให้เราส่งค่า exception ที่เกิดขึ้น ส่งเข้าไปรายงานใน Firebase Console ได้ ดังตัวอย่างด้านล่างนี้
try {
throw new NullPointerException();
} catch (NullPointerException ex) {
Crashlytics.logException(ex);
}

Crashlytics ใน Firebase Console
ตอนนี้ถ้าใครอยู่ใน Alpha Program ก็คงได้เห็นบริการใหม่นี้ใน Firebase Console ไปแล้ว และทีม Firebase จะปล่อยบริการนี้อย่างเป็นทางการให้นักพัฒนาทั่วโลกในอีกไม่กี่สัปดาห์ข้างหน้า แต่หากใครอยากลองของวันนี้เลยก็ให้กดลิงค์นี้ g.co/firebase/opt-in คุณก็จะได้เห็นทั้ง Firebase Crashlytics และ Design ใหม่ของ Firebase Console

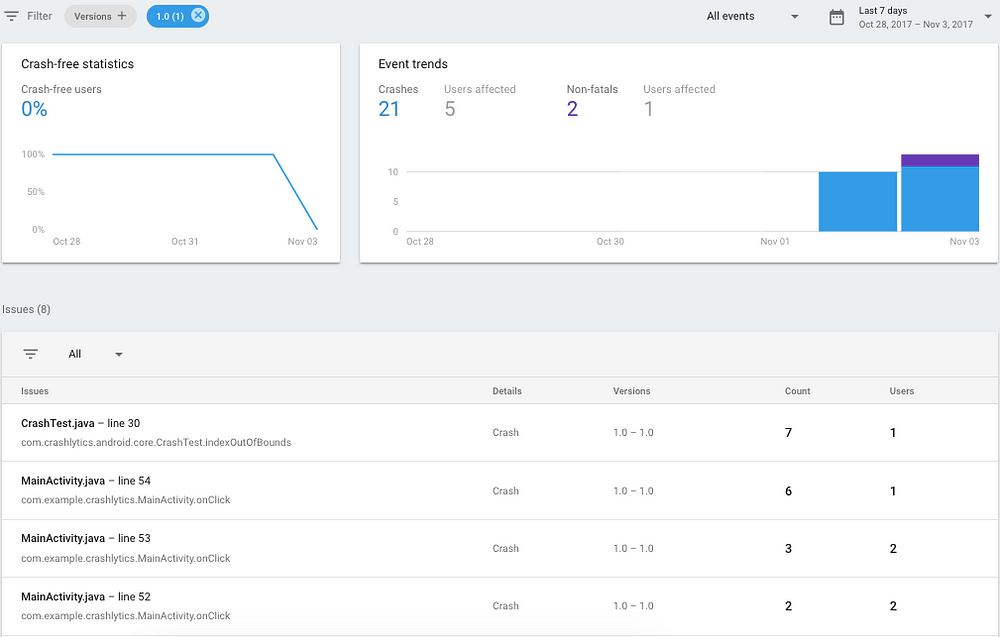
ในหน้ารายงานของ Crashlytics ใน Firebase Console เราจะเห็น % ของ Crash-Free , Trends ของ Crash ในแอป และเห็น Crash ที่เกิดขึ้นโดยเรียงลำดับจาก Crash ที่กำลังส่งผลกระทบกับผู้ใช้อยู่ และการ Grouping ประเภทของ Crash อีกทั้งยังสามารถ filter เวอร์ชันของแอป, ประเภทของ Crash และช่วงเวลาต่างๆได้


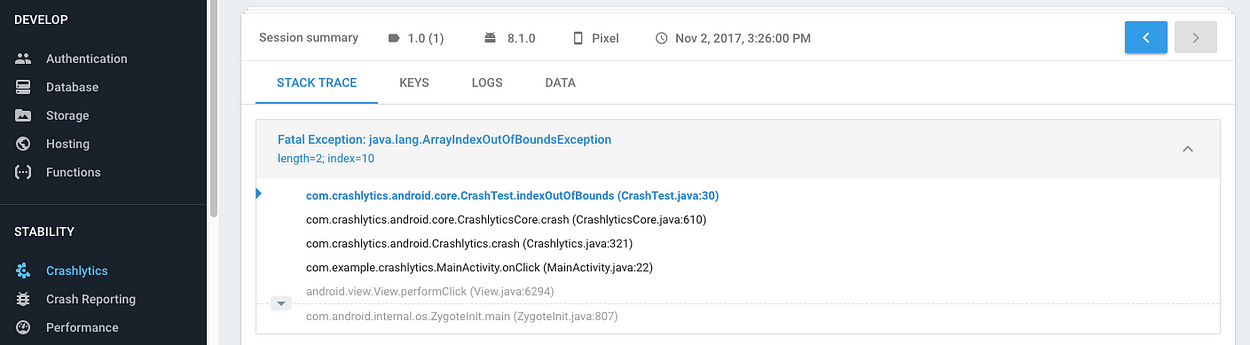
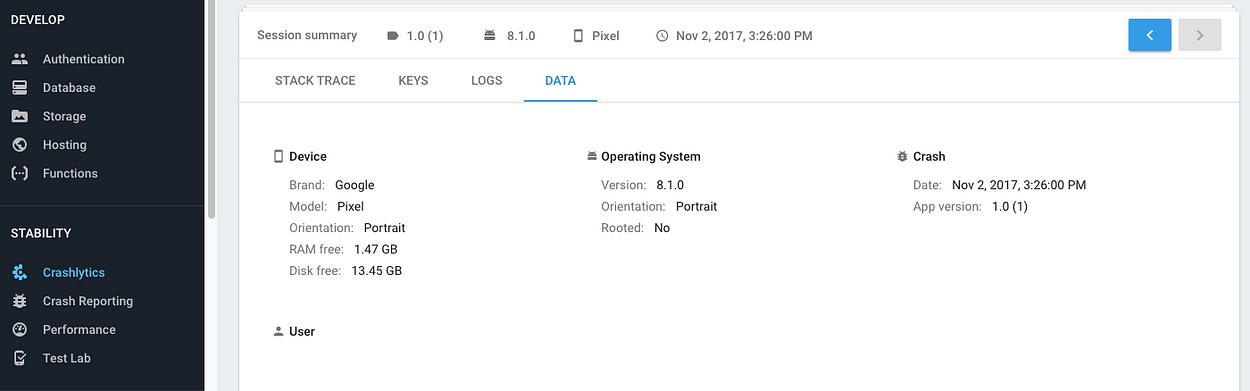
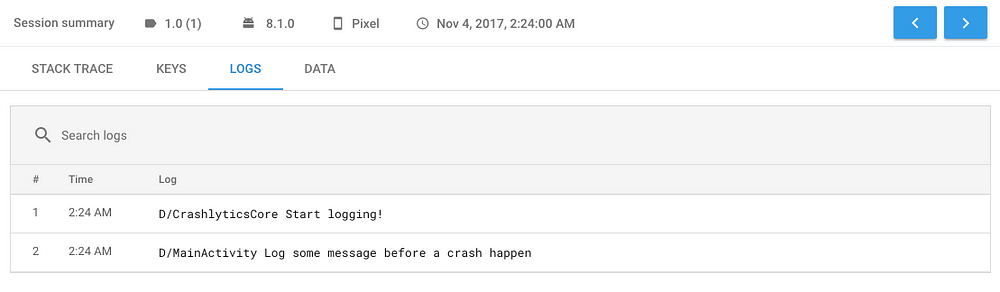
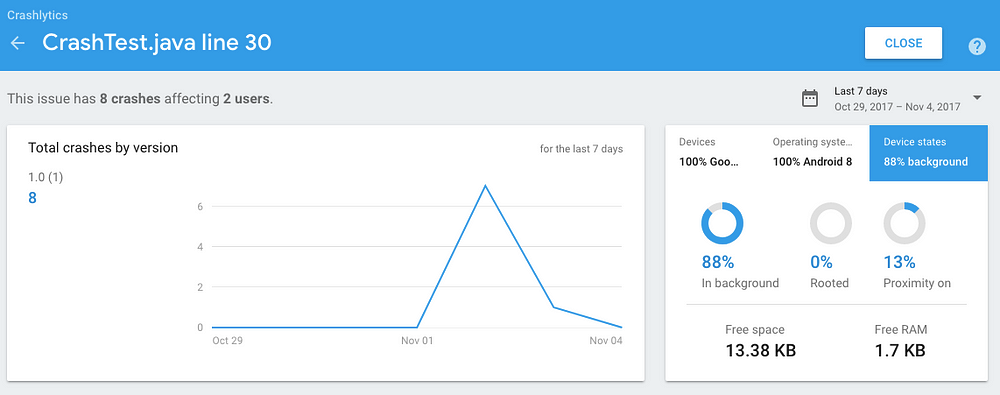
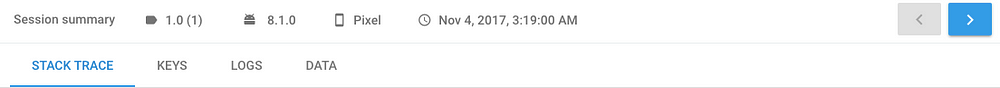
เมื่อเราเจาะลึกเข้าไปดูรายละเอียดของแต่แอป ก็จะพบกราฟที่แสดง crash ตัวนั้นตามช่วงเวลา สามารถดู Stack trace, Keys, Logs และข้อมูลจำเพาะอย่าง Device, OS, App version, Date time และ User Info ได้ และเมื่อเราทำการแก้ crash ตัวนั้นแล้ว เราสามารถปิดงานได้โดยกดปุ่ม Close ที่มุมขวาบน ก็จะเป็นการ Flag ว่าเราแก้ไปแล้ว ในหน้ารวม crash จะกลายเป็นสีเทาๆ คล้ายกับอารมณ์
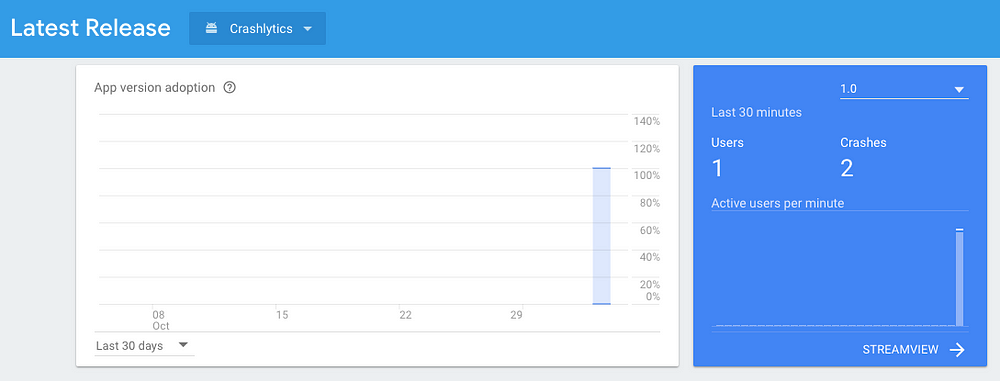
ลืมบอกไปว่าจากการที่เราเพิ่ม Google Analytics for Firebase ใน build.gradle ในตอนต้นนั้น เมื่อเราเข้าไปที่เมนู Latest Release ของ Analytics เราสามารถดูจำนวน Crash แบบ Realtime ได้ด้วยนะบอกให้

สรุป
ใครที่เคยใช้ Firebase Crash Reporting มาก็จะเห็นได้ว่าสิ่งที่เพิ่มขึ้นมาคือเรื่องของการเก็บ Key/Value และ User Info และสำหรับใครที่เคยใช้งาน Fabric Crashlytics มาก็คงคุ้นเคยกับสิ่งที่อธิบายในบทความนี้เป็นอย่างดี แต่มีอีก 1 ฟังก์ชันที่น่าสนใจคือ การ Integrate กับ Cloud Functions for Firebase โดยเราสามารถส่ง trigger จาก Crashlytics ไปยัง Cloud Functions ได้ด้วย ซึ่งผมไม่ได้ลงรายละเอียดในบทความนี้ แนะนำให้ดูตัวอย่างการ Integrate แบบต่างๆจาก GitHub ของ Cloud Functions ได้เลย
